Tablets and Phones
For the majority of Counterpoint Cloud Platform, your experience will be exactly the same as on your desktop computer. However, due to some of the features of these devices (touch input, smaller screen) there are a few differences between using the two devices.
All of these differences are documented here.
Mouseover Vs Tap
In the majority of the graphs we use what's known as mouseover effects to display more detailed data.
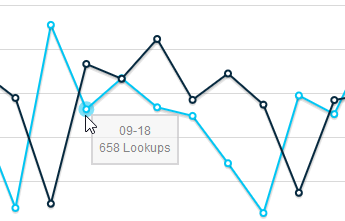
For example, the E-Cat Analysis module's Lookup By Day graph:
 When you move your pose over a data point, you get a small window telling you more information about that data point and its associated values.
When you move your pose over a data point, you get a small window telling you more information about that data point and its associated values.
However, your phone or tablet isn't likely to have a mouse connected to it - instead, you have to tap on the datapoint as you would a link or application in order to see the associated data. This means that you can have a mouseover effect active on multiple graphs at the same time, which isn't possible on a traditional mouse-based device. In addition, there are elements of these mouseover effects that aren't possible on a touch device. For example, underlining a link when you move your mouse over it - there is no action you can perform on a touch device that simulates moving a mouse over the link without clicking it, and therefore such actions aren't possible on your phone or tablet.
Additionally, although we try to make sure there is no information available on one system and not the other, there are some types of graphs that do not support showing mouseover effects on taps for these devices. Unfortunately, there is no workaround for us to show you that information at this time.
Small Screen Sizes
Although not officially supported, smaller screen sizes (typically 7 inches and smaller) will work for the majority of the Counterpoint Cloud Platform modules. If you do find yourself using a smaller touch device, it is recommended you use it in landscape mode wherever possible. Some of the elements we use (specifically, anywhere we user a table with many columns, or modals to display information.) struggle to shrink down for smaller screens, and are the main cause of these devices not being fully supported. It may not be possible to sort by some columns on these devices, due to their limited width.
CP2 App
While there is no Counterpoint Cloud Platform app available on your phone's app store, you can create one that takes you directly to your CP2 Home page.
- Open the Google Chrome browser on your phone or tablet.
- Navigate to the counterpoint.cloud website, and log in.
- Once you have logged in and the page has loaded, click the 3 vertical dots in the top right corner of your device, typically directly below the time display.
- Near the bottom of the list of items that is now displayed should be an option titled "Add to Home Screen". Select this option.
- Enter a name for the CP2 Application, or leave it with the default.
- Once you are happy with the name, click "Add".
- A message stating that the app "was added to your Home screen" will display, or an error message will show if creating the app was unsuccessful.
- Close your browser, and you should see your new Counterpoint Cloud Platform application on your screen, complete with familiar logo.
